
Website Speed Test – Webseiten Geschwindigkeit richtig messen und optimieren
Lesezeit: 2 min
Website-Speed-Testing ist garnicht so trivial – andererseits reicht es erstmal einfach zu starten.
Ich fange meist tatsächlich ganz einfach mit dem Chrome Inspector an und schaue mir an was ich im Network Tab so sehe, z.B große Bilder.
Und dann natürlich ein Besuch bei Google: https://developers.google.com/speed/pagespeed/insights/
Crossbrowser-Testing gibt es auch noch – also wie die auf verschiedenen Browsern so funktioniert.
Und dann noch Länder-Testing, wie schnell die Seite in verschiedenen Ländern ist.
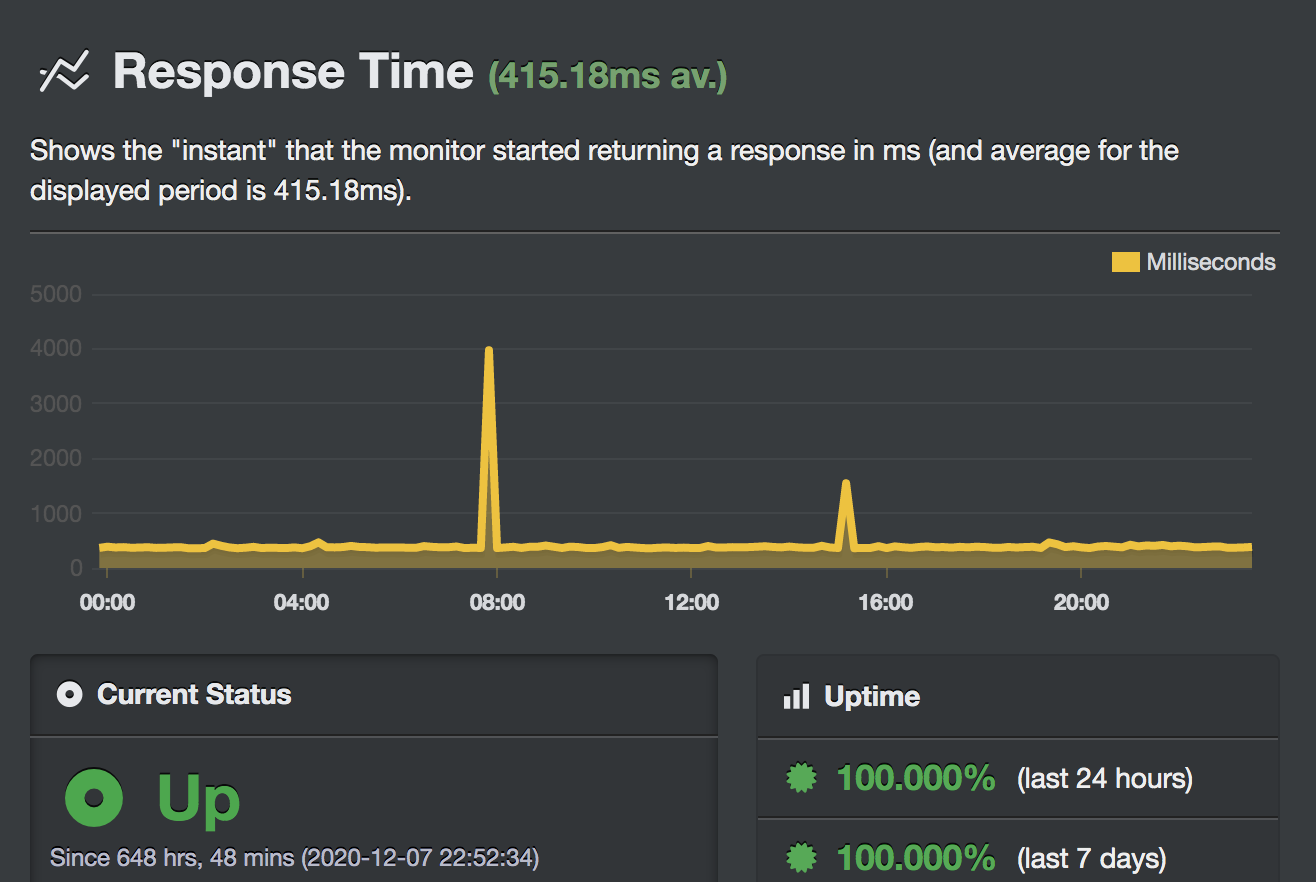
Ob die Seite immer erreichbar ist lässt sich mit Tools wie Pingdom oder Uptimerobot überprüfen.

Uptime Robot – Reponse Time = Zeit nach der die erste Antwort auf einen HTTP-Request erfasst wurde. Auf Deutsch: Wie lange die Kiste braucht und das erste Fitzelchen einer Webseite zu servieren. Bei Uptimerobot habe ich einen Account, das Tool ist sehr reduziert und damit monitore ich ob Websiten kontinuierlich erreichbar sind.
Bei Pingdom wollte ich schonmal einen Account anlegen, das scheint mir aktuell für erweitertes Speed-Testing vielversprechend: https://www.pingdom.com/
Sobald ich mir Pingdom angeschaut habe schreibe ich hier weiter.
Ja, das hier ist nur ein Entwurf, der geht trotzdem schon live, so bin ich – auch der unvollständige Artikel bringt Hilfesuchenden schon Mehrwert.
