
Metatag Checkliste
Lesezeit: 18 min
Meta-Tags sind wichtige Elemente deiner Website die der Außenwelt einen Überblick geben, was sie auf deiner Seite erwartet. Die Art und Weise wie du sie benutzt ist absolut davon abhängig, was du mit deiner Seite erreichen willst.
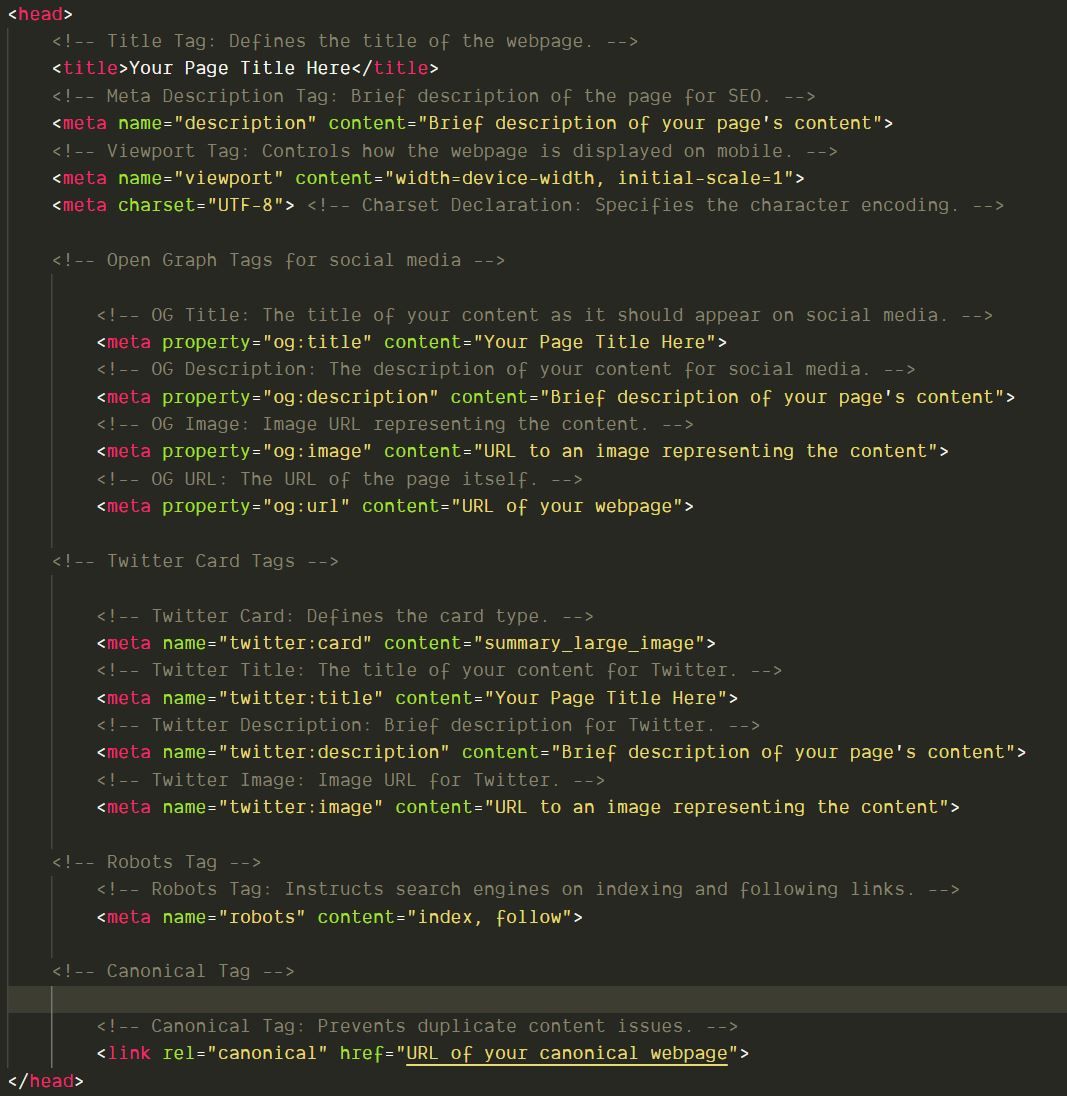
Hier siehst du einen aufgeräumten Head mit den wichtisten Metatags:
 Photo by Gonne Kühl
Photo by Gonne Kühl
Code
<!DOCTYPE html>
<html>
<head>
<title>Your Page Title Here</title>
<!-- Title Tag: Defines the title of the webpage. -->
<meta name="description" content="Brief description of your page's content">
<!-- Meta Description Tag: Brief description of the page for SEO. -->
<!-- Viewport Tag: Controls how the webpage is displayed on mobile. -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<!-- Charset Declaration: Specifies the character encoding. -->
<!-- Open Graph Tags for social media -->
<meta property="og:title" content="Your Page Title Here">
<!-- OG Title: The title of your content as it should appear on social media. -->
<meta property="og:description" content="Brief description of your page's content">
<!-- OG Description: The description of your content for social media. -->
<meta property="og:image" content="URL to an image representing the content">
<!-- OG Image: Image URL representing the content. -->
<meta property="og:url" content="URL of your webpage">
<!-- OG URL: The URL of the page itself. -->
<!-- Twitter Card Tags -->
<meta name="twitter:card" content="summary_large_image">
<!-- Twitter Card: Defines the card type. -->
<meta name="twitter:title" content="Your Page Title Here">
<!-- Twitter Title: The title of your content for Twitter. -->
<meta name="twitter:description" content="Brief description of your page's content">
<!-- Twitter Description: Brief description for Twitter. -->
<!-- Twitter Image: Image URL for Twitter. -->
<meta name="twitter:image" content="URL to an image representing the content">
<!-- Robots Tag -->
<!-- Robots Tag: Instructs search engines on indexing and following links. -->
<meta name="robots" content="index, follow">
<!-- Canonical Tag -->
<!-- Canonical Tag: Prevents duplicate content issues. -->
<link rel="canonical" href="URL of your canonical webpage">
</head>
<body>
<!-- Page content goes here -->
</body>
</html>
Title Tag
Das Title Tag is zwar kein Meta-Tag aber für SEO und Conversion super wichtig. Folgende Punkte solltest du beim erstellen deines Website-Titels beachten:
Genaue und beschreibende Titel: Der Titel sollte den Inhalt der Seite genau widerspiegeln. Das ist wichtig für die Erwartungen der Nutzer und die Relevanz für Suchmaschinen.
Einzigartig für jede Seite: Jede Seite deiner Website sollte einen einzigartigen Titel haben, um Verwirrung zu vermeiden und Suchmaschinen zu helfen, den unterschiedlichen Inhalt jeder Seite zu verstehen.
Keyword-Optimierung: Füge relevante Schlüsselwörter nahe am Anfang des Titels ein. Dies sollte jedoch natürlich geschehen und nicht gezwungen oder überladen mit Schlüsselwörtern wirken.
Markeneinbindung: Wenn zutreffend, beziehe deinen Markennamen ein, besonders wenn er bekannt ist. Üblicherweise wird er am Ende des Titels platziert, z. B. "Produktmerkmale | Dein Markenname."
Kürze und Klarheit: Halte den Titel kurz, aber informativ. Strebe eine Länge von etwa 50-60 Zeichen an. Diese Länge ist optimal, da Suchmaschinen normalerweise längere Titel abschneiden.
Vermeide Übergebrauch von Symbolen und Zeichensetzung: Exzessiver Gebrauch von Symbolen und Zeichensetzung kann spammy aussehen und von Suchmaschinen ignoriert oder fehlinterpretiert werden.
Vermeide doppelte Titel: Doppelte Titel auf mehreren Seiten können Suchmaschinen verwirren und deine SEO-Bemühungen verwässern.
Überzeugend zum Klicken: Während es wichtig ist, für Suchmaschinen zu optimieren, denke daran, dass das ultimative Ziel darin besteht, Menschen zum Klicken auf deinen Link zu ermutigen. Stelle sicher, dass dein Titel ansprechend und relevant für dein Zielpublikum ist.
Vermeide generische Titel: Generische Titel wie "Startseite" oder "Neue Seite" bieten Nutzern und Suchmaschinen keinen Mehrwert. Strebe immer nach beschreibenden und spezifischen Titeln.
Berücksichtige die Suchintention: Passe deinen Titel an die Suchintention deines Zielpublikums an. Wenn deine Seite beispielsweise über ein Produkt ist, stelle sicher, dass der Titel dies widerspiegelt.
Lokalisierung: Wenn deine Website mehrere Regionen oder Sprachen anspricht, lokalisiere deine Titel entsprechend.
Spiegle Änderungen im Inhalt wider: Aktualisiere den Titel, wenn sich der Inhalt der Seite wesentlich ändert, um sicherzustellen, dass er den Inhalt der Seite immer genau repräsentiert.
 Photo by Richard Clark on Unsplash
Photo by Richard Clark on Unsplash
Meta Description
Aus der Masse herausstechen...
-
Genaue und relevante Zusammenfassung: Die Meta-Beschreibung sollte den Inhalt der Seite genau zusammenfassen. Sie sollte relevant sein und dir eine klare Vorstellung davon geben, was dich erwartet, wenn du auf die Seite gehst.
-
Einzigartig für jede Seite: Jede Seite deiner Website sollte eine einzigartige Meta-Beschreibung haben. Doppelte Meta-Beschreibungen können weniger effektiv sein und könnten Nutzer sowie Suchmaschinen bezüglich des Inhalts der Seiten verwirren.
-
Zielschlüsselwörter einbeziehen: Obwohl Meta-Descriptions die Suchrankings nicht direkt beeinflussen, kann das Einbeziehen relevanter Schlüsselwörter deine Beschreibung relevanter für deine Nutzeranfrage machen. Was sie wiederum eher auf deinen Link clicken lässt.
-
Überzeugend und ansprechend: Schreibe auf eine ansprechende Weise, die die Nutzer zum Klicken anregt. Denke daran wie an eine kurze Werbung für deine Webseite. Dein Ziel ist es, die Nutzer davon zu überzeugen, dass deine Seite die Informationen, das Produkt oder den Dienst enthält, nach dem sie suchen.
-
Länge: Halte deine Meta-Beschreibung auf etwa 155-160 Zeichen. Längere Beschreibungen könnten in den Suchergebnissen abgeschnitten werden, daher ist es wichtig, sie prägnant zu halten.
-
Vermeiden von Anführungszeichen: Wenn Anführungszeichen verwendet werden, könnten Suchmaschinen die Beschreibung an dieser Stelle abschneiden. Es ist am besten, sie zu vermeiden oder alternative Zeichensetzung zu verwenden.
-
Call-to-Action (CTA): Das Einbeziehen eines CTA kann effektiv sein. Phrasen wie "Mehr erfahren", "Loslegen" oder "Herausfinden, wie" können die Nutzer zum Klicken ermutigen.
-
Vermeiden von nicht-alphanumerischen Zeichen: Einige Sonderzeichen werden möglicherweise nicht korrekt in den Suchergebnissen angezeigt oder könnten herausgestrichen werden, daher ist es normalerweise am besten, sich an alphanumerische Zeichen zu halten.
-
Spiegle das Wertversprechen des Inhalts wider: Hebe hervor, was deinen Inhalt, dein Produkt oder deinen Dienst einzigartig macht. Gib den Nutzern einen Grund, deine Seite über andere in den Suchergebnissen zu wählen.
-
Vermeiden von Duplizierung und Keyword-Stuffing: Das Wiederholen derselben Phrasen oder das übermäßige Verwenden von Schlüsselwörtern kann deine Beschreibung spammy und unattraktiv aussehen lassen, sowohl für Nutzer als auch für Suchmaschinen.
-
Optimieren für Rich Snippets: Wenn zutreffend, strukturiere deinen Inhalt so, dass Google reichhaltige Snippet-Informationen (wie Bewertungen, Autor oder Veröffentlichungsdatum) ziehen kann, um dein Suchlisting zu verbessern.
-
Testen und Iterieren: Überprüfe regelmäßig die Leistung deiner Meta-Beschreibungen in Bezug auf die Klickrate. Experimentiere mit verschiedenen Formulierungen oder Strategien, um zu sehen, was am besten bei deinem Publikum ankommt.
 Photo by Austin Distel on Unsplash
Photo by Austin Distel on Unsplash
Viewport Tag
Der Viewport Tag ist echt ein nützliches Werkzeug im Webdesign. Er sorgt dafür, dass Webseiten auf allen Geräten, von Handys bis zu großen Bildschirmen, gut aussehen und funktionieren. In einer Welt, in der jeder ständig unterschiedliche Geräte nutzt, ist das ziemlich wichtig.
Was uns der Viewport Tag bringt:
- Anpassung der Breite: Er passt die Breite der Webseite an den Bildschirm an. So vermeidest du, dass deine Seite auf kleineren Geräten seltsam aussieht.
- Zoom steuern: Du kannst bestimmen, wie nah oder fern die Seite beim Laden erscheint, was für eine angenehme Nutzer*innenerfahrung sorgt.
- Unterstützung für responsives Design: Der Viewport Tag ist ein Muss für jede responsive Website, damit sie auf allen Geräten gut aussieht.
Warum du den Viewport Tag brauchst:
Den Viewport Tag im Kopfbereich deines HTML-Dokuments zu haben, ist wichtig, damit deine Webseite korrekt auf verschiedenen Geräten dargestellt wird. Ohne ihn könnten die Nutzerinnen auf mobilen Geräten Probleme mit der Anzeige der Seite haben. Kurz gesagt, der Viewport Tag ist unverzichtbar, um eine moderne, nutzerinnenfreundliche Webseite zu gestalten.
Code
<meta name="viewport" content="width=device-width, initial-scale=1.0">
 Photo by Amador Loureiro on Unsplash
Photo by Amador Loureiro on Unsplash
Charset-Deklaration
Die Charset-Deklaration legt die Zeichenkodierung für dein HTML-Dokument fest. Sie ist wichtig, damit alle Texte und Symbole auf deiner Webseite korrekt dargestellt werden.
Funktionen
- Legt fest, wie Zeichen und Symbole im Browser interpretiert werden und sorgt für konsistente Darstellung des Textes auf verschiedenen Browsern und Plattformen..
- Stellt sicher, dass Zeichen aus verschiedenen Sprachen richtig angezeigt werden.
Code:
<meta charset="utf-8">
 Photo by Steve Johnson on Unsplash
Photo by Steve Johnson on Unsplash
Open Graph Tags (OG Tags)
OG Tags sind entscheidend, um die Darstellung deiner Webseiteninhalte auf sozialen Medien wie Facebook und LinkedIn zu steuern. Diese Tags bieten eine größere Kontrolle darüber, wie deine Inhalte präsentiert werden, wenn sie geteilt werden.
Funktionen der OG Tags
- Definieren Titel, Beschreibung und Bild der geteilten Inhalte: Diese Tags bestimmen, wie der Titel, die Beschreibung und das Bild deiner Seite in den Vorschauen auf sozialen Netzwerken aussehen.
- Verbessern die visuelle Darstellung und Relevanz deiner Links auf sozialen Medien: Eine ansprechende Vorschau kann die Aufmerksamkeit der Nutzer*innen erhöhen und somit das Engagement verbessern.
Warum OG Tags wichtig sind
- Direkte Beeinflussung der Präsentation in sozialen Medien: Durch die Einbindung im
<head>-Bereich deiner Webseite kannst du steuern, wie deine Inhalte in sozialen Netzwerken erscheinen. - Steigerung von Engagement und Klickrate: Eine gut gestaltete Vorschau kann die Wahrscheinlichkeit erhöhen, dass Nutzer*innen auf den Link klicken und sich mit deinem Inhalt beschäftigen.
Spezifikationen und Best Practices für OG Tags
- Korrekte Bildgrößen: Für die Bilder, die mit OG Tags verknüpft sind, wird eine Größe von 1200x630 Pixel empfohlen. Dies stellt sicher, dass die Bilder in den Vorschauen gut aussehen.
- Prägnante und aussagekräftige Titel und Beschreibungen: Der Titel sollte nicht länger als 60 Zeichen sein, während die Beschreibung idealerweise zwischen 150 und 200 Zeichen liegen sollte.
- Verwende
og:typemit Bedacht: Dieser Tag definiert den Typ deiner Seite (z.B. Webseite, Artikel, Produkt). Eine korrekte Klassifizierung kann die Relevanz deiner Inhalte verbessern. - Testen der Tags: Verwende Facebooks Sharing Debugger oder ähnliche Tools, um zu überprüfen, wie deine Tags auf verschiedenen Plattformen aussehen.
- Einheitlichkeit: Achte darauf, dass die Informationen in den OG Tags mit den tatsächlichen Inhalten deiner Seite übereinstimmen.
Codebeispiele für Open Graph Tags (OG Tags)
Grundlegende OG Tags
<meta property="og:title" content="Dein Seitentitel">
Der Titel deiner Seite. Er sollte kurz und prägnant sein.
<meta property="og:type" content="website">
Der Typ der geteilten Ressource. Für eine normale Webseite nutzt du "website".
<meta property="og:url" content="https://example.com/deineseite">
Die URL der Seite, die du teilen möchtest.
<meta property="og:image" content="https://example.com/deinbild.jpg">
Das Bild, das in der Vorschau angezeigt wird. Wähle etwas, das die Aufmerksamkeit auf sich zieht.
Beschreibung hinzufügen
<meta property="og:description" content="Kurze Beschreibung deiner Seite">
Eine kurze Beschreibung deiner Webseite. Sie sollte die Nutzer*innen neugierig machen.
Site Name hinzufügen
<meta property="og:site_name" content="Deine Webseiten-Name">
Der Name deiner Webseite, der in der Vorschau angezeigt wird.
Durch die korrekte Implementierung und Optimierung der Open Graph Tags kannst du sicherstellen, dass deine Inhalte auf sozialen Medien genau so präsentiert werden, wie du es möchtest, und damit das Engagement und die Reichweite deiner Inhalte maximieren.
 Kelly Sikkema - Unsplash.com
Kelly Sikkema - Unsplash.com
Twitter Card Tags
Twitter Card Tags sind speziell dafür gedacht, wie deine Webseite auf Twitter dargestellt wird. Sie sind ähnlich den Open Graph (OG) Tags, aber spezifisch für die Integration mit Twitter.
Funktionen
- Steuern die Darstellung deiner Webseite in Tweets: Du kannst bestimmen, wie deine Webseite in Tweets aussieht, einschließlich der Vorschau von Bildern, Titeln und Beschreibungen.
- Bestimmen Titel, Beschreibung und Bild für Tweets: Diese Tags helfen dir, den Titel, die Beschreibung und das Bild festzulegen, die in Tweets angezeigt werden, wenn jemand deine Webseite teilt.
Bedeutung im Head
- Sorgen für eine attraktive und informative Vorschau deiner Webseite auf Twitter: Durch Anpassen der Vorschau kannst du sicherstellen, dass deine Inhalte ansprechend und informativ präsentiert werden.
- Erhöhen die Chance, dass Nutzer*innen auf deinen Tweet klicken: Eine ansprechende Vorschau kann die Wahrscheinlichkeit erhöhen, dass Nutzer*innen auf den Link in deinem Tweet klicken.
Auflösungsspezifikationen und Best Practices:
- Bildauflösung: Für die optimale Darstellung deiner Twitter Card-Bilder solltest du die Bilder in einer Auflösung von 1200x628 Pixel bereitstellen.
- Kurze und prägnante Titel: Der Titel sollte kurz und auf den Punkt sein, idealerweise nicht länger als 70 Zeichen.
- Beschreibende, aber knappe Beschreibung: Die Beschreibung sollte informativ sein, aber auch nicht zu lang. Ein guter Richtwert sind etwa 200 Zeichen.
- Testen der Darstellung: Nutze Twitters Card Validator Tool, um zu überprüfen, wie deine Twitter Card aussieht, bevor du sie veröffentlichst.
Die richtige Nutzung von Twitter Card Tags kann einen erheblichen Unterschied in der Art und Weise machen, wie deine Inhalte auf Twitter wahrgenommen und geteilt werden. Sie sind ein unverzichtbares Werkzeug, um die Reichweite und das Engagement auf dieser Plattform zu maximieren.
Twitter Card Code Beispiele:
Twitter Cards sind super, um deine Webseite auf Twitter hervorzuheben. Sie ermöglichen es dir, multimediale Inhalte direkt in Tweets einzubinden. Hier sind einige gängige Twitter Card Tags und wie du sie anwenden kannst:
Zusammenfassungs-Karte mit großem Bild
<meta name="twitter:card" content="summary_large_image">
Diese Tag-Art ist perfekt, um mit einem großen, auffälligen Bild Aufmerksamkeit zu erregen.
Zusammenfassungs-Karte
<meta name="twitter:card" content="summary">
Ideal für einfache Posts, die einen kleinen Titel, eine Beschreibung und ein kleines Bild enthalten.
Titel setzen
<meta name="twitter:title" content="Dein Seitentitel">
Der Titel deiner Seite, der in der Twitter Card angezeigt wird.
Beschreibung hinzufügen
<meta name="twitter:description" content="Kurze Beschreibung deiner Seite">
Eine kurze und knackige Beschreibung dessen, was Nutzer*innen auf deiner Seite erwartet.
Bild hinzufügen
<meta name="twitter:image" content="https://example.com/deinbild.jpg">
Ein ansprechendes Bild, das in der Twitter Card erscheinen soll.
URL der Seite angeben
<meta name="twitter:url" content="https://example.com/deineseite">
Die URL deiner Webseite, die in der Twitter Card verlinkt wird.
 Photo by Eric Krull on Unsplash
Photo by Eric Krull on Unsplash
Robots Tag
Der Robots Tag gibt Suchmaschinen Anweisungen zum Indexieren und Verfolgen deiner Webseite.
Funktion des Robot-Tags
- Steuert, ob Suchmaschinen deine Seite indexieren oder Links darauf folgen sollen.
- Kann spezifische Suchmaschinen-Anweisungen enthalten.
Bedeutung im Head
- Beeinflusst, wie Suchmaschinen deine Seite behandeln.
- Wichtig für SEO und die Kontrolle über die Sichtbarkeit deiner Seite.
Robots Tag Code Beispiele
Hey, lass uns über den Robots Tag sprechen! Dieser kleine Schnipsel im HTML-Code deiner Webseite gibt Suchmaschinen-Bots Anweisungen, was sie mit deiner Seite machen sollen. Klingt wichtig, oder? Ist es auch! Hier sind ein paar Beispiele, wie du ihn nutzen kannst:
Basis-Anwendung
<meta name="robots" content="index, follow">
Dieser Standard-Tag sagt den Suchmaschinen: „Hey, fühlt euch frei, meine Seite zu indexieren und den Links darauf zu folgen!“ Das ist super, um deine Sichtbarkeit in Suchmaschinen zu erhöhen.
Seite nicht indexieren
<meta name="robots" content="noindex">
Willst du nicht, dass eine Seite in den Suchergebnissen auftaucht? Kein Problem! Mit noindex sagst du den Suchmaschinen-Bots, dass sie die Seite überspringen sollen.
Links nicht folgen
<meta name="robots" content="nofollow">
Manchmal willst du vielleicht nicht, dass Suchmaschinen den Links auf deiner Seite folgen. Vielleicht hast du Links zu Partnerseiten, die nichts mit deinem Ranking zu tun haben sollen. Dann nutze nofollow.
Kein Indexieren und keine Links verfolgen
<meta name="robots" content="noindex, nofollow">
Wenn du sowohl das Indexieren als auch das Verfolgen von Links unterbinden möchtest, kombiniere einfach die beiden Befehle. Das ist wie ein „Bitte nicht stören“-Schild für Suchmaschinen-Bots.
Nur Archivierung verhindern
<meta name="robots" content="noarchive">
Mit noarchive kannst du verhindern, dass Suchmaschinen eine gespeicherte Kopie deiner Seite anlegen. Das ist hilfreich, wenn du nicht möchtest, dass veraltete Versionen deiner Seite im Cache landen.
Snippet-Erstellung verhindern
<meta name="robots" content="nosnippet">
Wenn du nicht möchtest, dass Suchmaschinen ein Text-Snippet deiner Seite in den Suchergebnissen anzeigen, ist nosnippet dein Freund.
Kombination verschiedener Werte
Du kannst auch verschiedene Werte kombinieren, um genau die Kontrolle zu bekommen, die du brauchst:
<meta name="robots" content="noindex, nofollow, nosnippet, noarchive">
 Photo by Joshua Chai on Unsplash
Photo by Joshua Chai on Unsplash
Canonical Tag
Der Canonical Tag ist ein wichtiges Werkzeug im SEO-Bereich, das dabei hilft, Probleme mit doppeltem Inhalt zu vermeiden. Durch die Angabe der bevorzugten Version einer Webseite verhindert er, dass Suchmaschinen ähnliche oder identische Inhalte als separaten Content interpretieren.
Warum gibt es das Canonical-Tag
- Gibt an, welche Version als Hauptversion behandelt werden soll: Der Canonical Tag signalisiert Suchmaschinen, welche Seite als die "offizielle" Version eines Inhalts betrachtet werden soll.
- Verhindert negative SEO-Effekte durch doppelte Inhalte: Durch das Festlegen einer bevorzugten URL können Probleme wie gespaltene Page Authority und verwässerte Rankings vermieden werden.
Was macht das Canonical Tag genau?
- Leitet Suchmaschinen an, die richtige Seite zu indexieren: Der Tag hilft Suchmaschinen zu verstehen, welche Seite sie indexieren sollen, was insbesondere bei ähnlichen oder identischen Inhalten auf verschiedenen URLs wichtig ist.
- Erhält die Autorität und das Ranking der Hauptseite: Indem der Canonical Tag die bevorzugte URL kennzeichnet, trägt er dazu bei, dass die Autorität und das SEO-Ranking auf die gewählte Seite konzentriert werden.
Best Practices und Verwendung:
- Korrekte Implementierung: Stelle sicher, dass der Canonical Tag korrekt in den
<head>-Bereich des HTML-Dokuments eingefügt wird. ( ) - Konsistenz: Die angegebene URL im Canonical Tag sollte mit der tatsächlichen URL der Seite übereinstimmen, inklusive der Verwendung von 'www' und 'https'.
- Cross-Domain-Anwendung: Der Canonical Tag kann auch verwendet werden, um Inhalte über verschiedene Domains hinweg zu verknüpfen, was nützlich ist, wenn der gleiche Inhalt auf verschiedenen Websites veröffentlicht wird.
- Vorsicht bei ähnlichen Inhalten: Verwende den Canonical Tag sorgfältig, besonders wenn die Inhalte nicht identisch, sondern nur ähnlich sind. Falsche Anwendung kann dazu führen, dass wichtige Seiten aus dem Index entfernt werden.
Indem du den Canonical Tag richtig einsetzt, kannst du die SEO-Leistung deiner Website verbessern und sicherstellen, dass Suchmaschinen den gewünschten Inhalt korrekt indizieren und bewerten.
Das waren alle wichtigen Metatags in im Überblick ;-)
