
Sektionen in Shopify mit HTML und CSS formatieren
Lesezeit: 5 min
Hinter der Ecommerce-Plattform Shopify steht die Idee, Unternehmen eine möglichst einfach zu bedienende All-in-One-Lösung für Onlinepräsenz und -verkauf anzubieten. Allen Unternehmer*innen soll damit die Möglichkeit gegeben werden, ohne großen Aufwand oder technische Vorkenntnisse einen funktionierenden Onlineshop aufzusetzen und zu betreiben.
Dieser Fokus auf eine einfache, leicht zu überblickende Bedienung bedeutet aber häufig, dass detaillierte Anpassungsmöglichkeiten nicht oder nur zum Teil im Editor von Shopify angezeigt werden. Beispielsweise könnt ihr, wenn ihr eine neue Seite für euren Shop erstellt, diese mit HTML und CSS Code modifizieren. Allerdings fehlt diese Option für die Sektionen, mit der ihr eure Startseite gestalten könnt (mit dem Dawn-Theme stehen euch diese Sektionen inzwischen sogar für nahezu alle Seiten eures Shops zur Verfügung).
Wir zeigen euch hier, wie ihr dies mit wenigen Klicks ändern könnt, um auch innerhalb der Sektionen HTML und CSS nutzen zu können – und eure Startseite noch individueller und passender für euch, euer Unternehmen und eure Produkte oder Dienstleistungen zu gestalten.
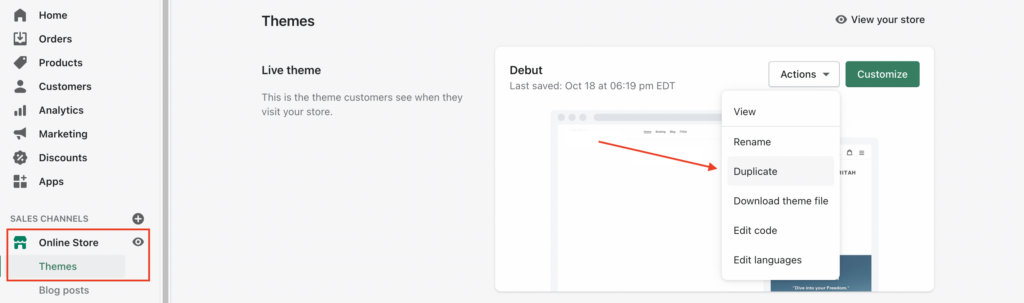
Achtung: In dieser Anleitung werdet ihr eine Änderung im Code eures Themes vornehmen. Wir raten dringend dazu, vor jeder Veränderung im Code ein Backup eures Themes zu erstellen. Dupliziert dazu einfach euer aktuelles Theme, und gebt der Kopie einen nachvollziehbaren Namen (bspw. Name des Themes + “Backup” + Datum):

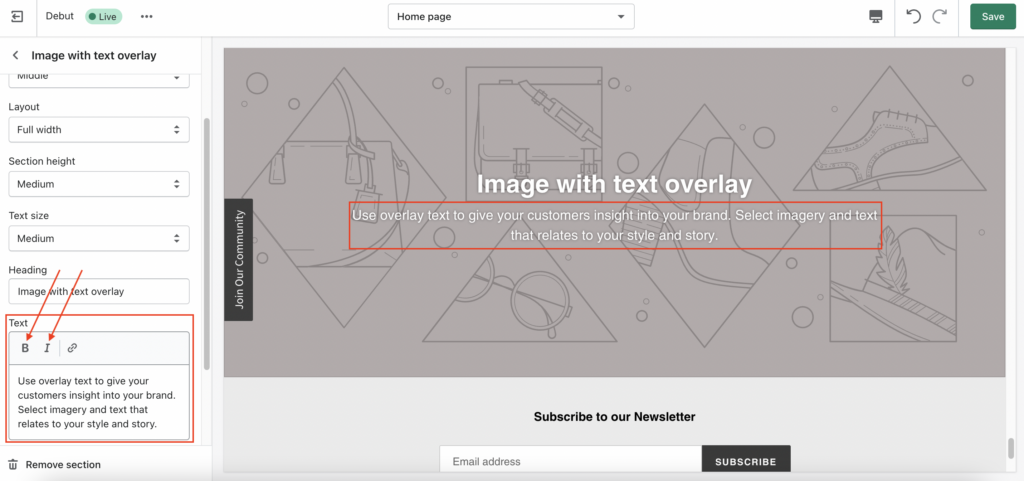
Dupliziert euer Theme vor der Bearbeitung, um ein Backup zu erstellen! Die Standart-Sektionen im Editor von Shopify Nehmen wir als Beispiel diese Sektion mit dem Namen “Image with text overlay” (deutsch: “Foto mit überlegtem Text”) im Debut-Theme. Im Menü links könnt ihr das Bild auswählen, habt verschiedene Layout-Optionen für die Sektion und ein Textfeld, in das ihr den Text schreiben könnt der auf dem Bild erscheinen soll. Leider könnt ihr den Text hier aber lediglich fett (B) und kursiv (I) setzen oder einen Link einfügen.
Wollt ihr darüber hinaus weitere Formatierungsoptionen verwenden: nicht verzweifeln, denn die Lösung ist ganz einfach, und wir zeigen euch hier wie es geht!

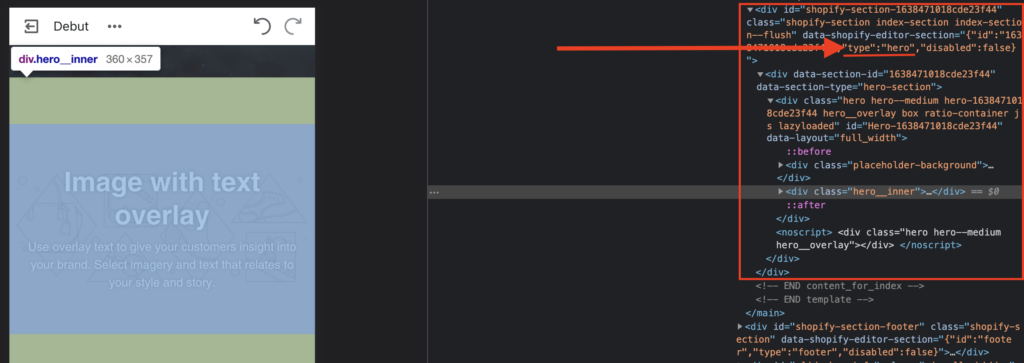
Der Text, den ihr links in das Feld eingebt, erscheint dann auf dem Bild. Die interne Bezeichnung der Sektion herausfinden Zunächst müsst ihr herausfinden, wie die entsprechende Sektion im Code von Shopify bezeichnet ist. Benutzt ihr den Chrome-Browser, könnt ihr euch mit einem Rechtsklick auf die Sektion und durch die Auswahl der Option “Inspect” den Code der Seite in einer Entwickler-Konsole ansehen. Geht ihr mit dem Mauszeiger über einzelne Codezeilen, wird der entsprechende Bereich auf der Webseite markiert – wie hier im Bild zu sehen:

Links: Das untersuchte Element der Webseite. Rechts: Die Entwickler-Konsole von Google Chrome. In diesem Fall taucht das Wort “hero” an mehreren Stellen des Codes für unseren Bereich eines Bildes mit überlegtem Text auf. Sucht ihr das Hauptelement, also den Code-Container der den gesamten Bereich umschließt, seht ihr im Code “type”:”hero” – die “Art” der Sektion ist also “hero”. Mit diesem Wissen können wir uns nun im Shopify-Code orientieren. (Solltet ihr einen anderen Browser benutzen, mit dem ihr dieses Feature nicht habt, könnt ihr auch direkt in den Code gehen, und die Liquid-Dateien unter “Sections” durchklicken und mit Strg+F/Cmd+F nach der Bezeichnung der Sektion die ihr bearbeiten wollt durchsuchen)
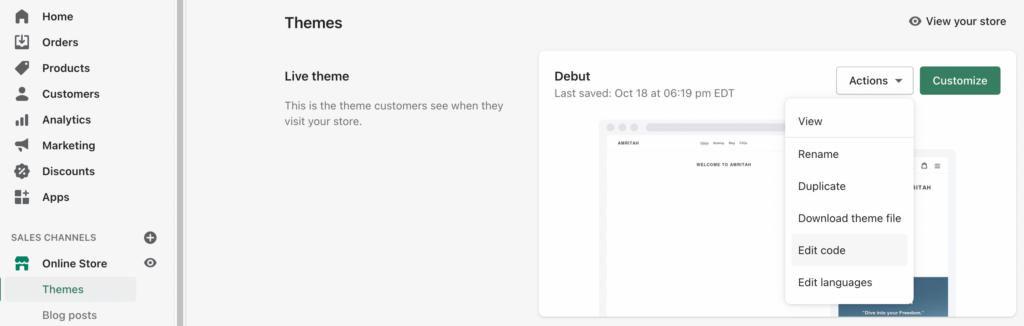
Anpassung im Code vornehmen, um HTML und CSS für das Textfeld zu aktivieren Öffnet den Code eures Themes, indem ihr auf “Actions” (oder “Aktionen”) klickt, und “Edit code” (oder “Code bearbeiten”) auswählt:

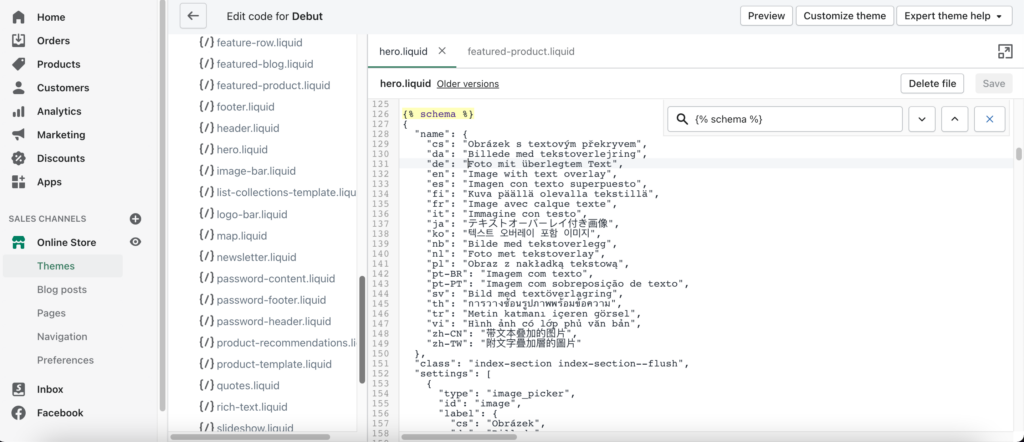
So kommt ihr zum Code eures Themes. Sucht dort unter den “Sections”-Dateien nach dem Namen, den ihr im Code herausgefunden habt, also in unserem Beispiel “hero.liquid”. Klickt auf die Datei und drückt die Tastenkombination “Strg + F” (bzw. “Cmd + F” wenn ihr einen Mac benutzt) um ein Suchfeld zu öffnen. Wollt ihr sicher gehen, dass ihr die Datei für die richtige Sektion bearbeitet, sucht einfach nach “{% schema %}” ohne Anführungszeichen. Direkt darunter findet ihr einen Code, in dem der Name der Sektion steht:

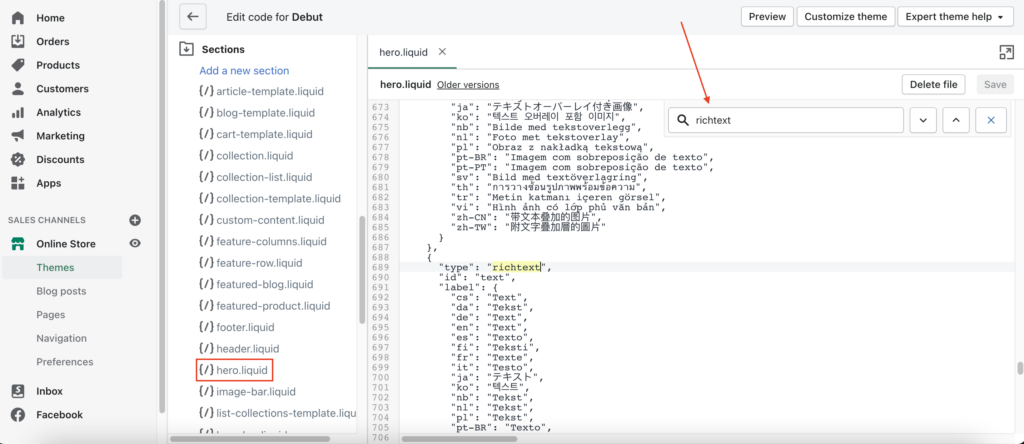
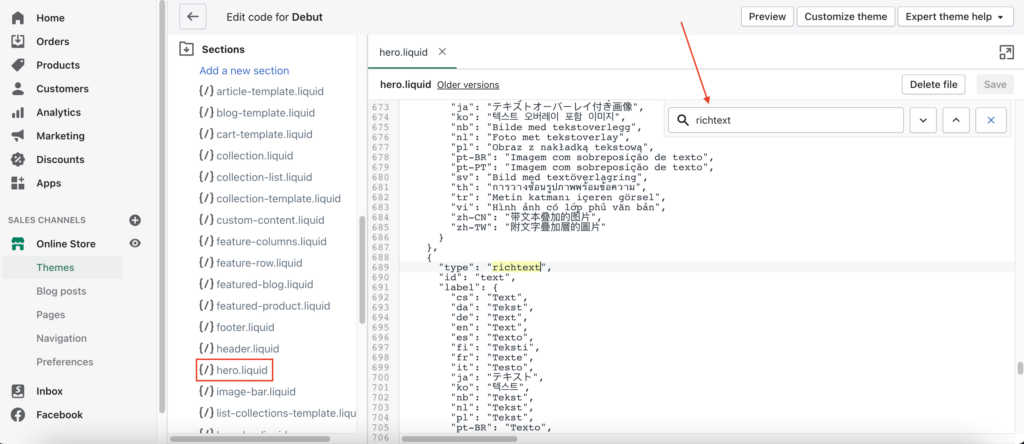
Die deutsche Bezeichnung der Sektion, zu der diese Liquid-Datei gehört, seht ihr hier in Zeile 131: “Foto mit überlegtem Text” Gebt jetzt in das Suchfeld “richtext” ein. Hier seht ihr, dass unter “label” der Wert “Text” auftaucht – das ist die Überschrift die im Editor über dem Textfeld steht. Bekommt ihr einen Treffer mit einem anderen Wert für “label”, sucht erneut, bis ihr diese Stelle gefunden habt.

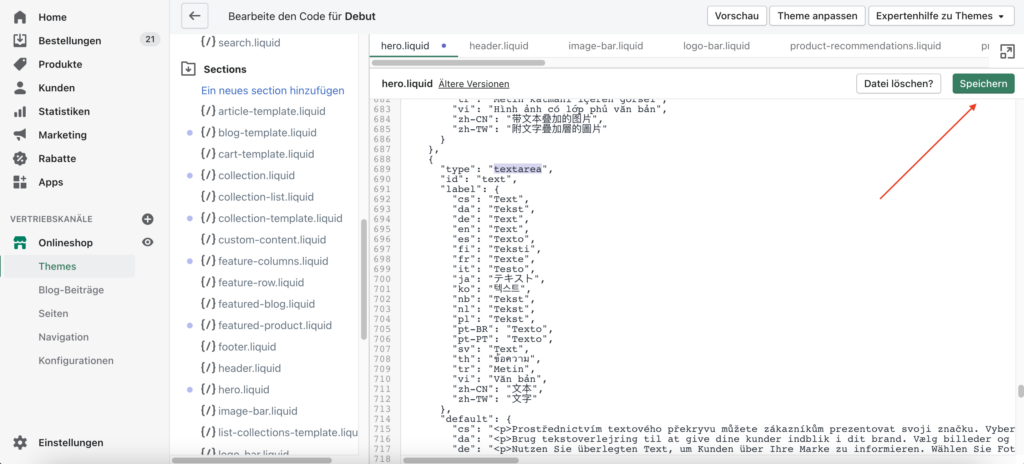
Diesen Teil müsst ihr verändern, um im Textfeld der “hero”-Sektion HTML und CSS verwenden zu können. Ändert nun den Wert “richtext” zu “textarea” und klickt “Speichern”.

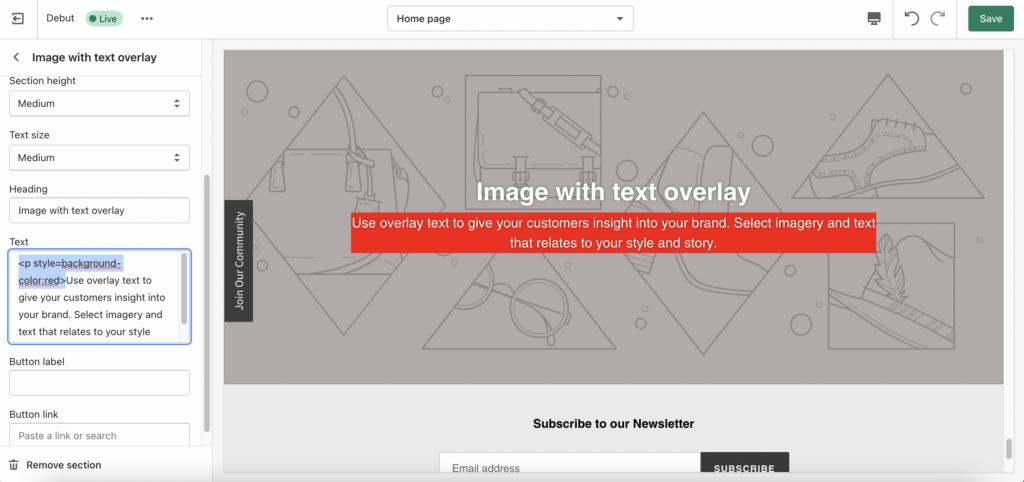
“richtext” wurde durch “textarea” ersetzt. Speichern nicht vergessen! Fertig. Geht ihr nun wieder in den Editor, und bearbeitet die entsprechende Sektion, seht ihr im Textfeld Formatierungen durch HTML und CSS und und könnt diese selbst nutzen, um den Text nach euren Wünschen zu gestalten:

Hier wurde “style=background-color:red” verwendet, um den Text rot zu hinterlegen. Noch einmal kurz zusammengefasst:
Findet heraus welche Liquid-Datei zu der Sektion gehört die ihr bearbeiten wollt Sucht in dieser Datei nach dem Code für das Textfeld Ändert im Code die Art des Textfeldes von richtext zu textarea Speichert eure Änderung im Code – ihr könnt nun HTML und CSS im entsprechenden Textfeld verwenden Unter https://www.w3schools.com/html/default.asp findet ihr übrigens zahlreiche Anleitungen, Ressourcen und Beispiele zur Anwendung von HTML und CSS.
Solltet ihr noch Fragen zu diesem Beitrag haben, oder sonstige Hilfe beim Aufsetzen eures Onlineshops benötigen, meldet euch bei uns und wir helfen euch gerne weiter! 🙂
Happy Clicking & Coding,
euer Zauberlehrling Jonathan McGrinsey
