
Startup Datasnacks – Behind the Scenes
Lesezeit: 4 min
Wir suchen nach einfachen und stabilen Wegen Daten in eure Hirne zu funken.
Gönnt euch guten Sound beim Lesen:
Ich liebe gute Datenvisualisierungen, aka schickedicke Charts.
Es ist allerdings erstaunlich schwierig Graphen / Kurven / Charts dergestalt in eine Webseite einzubinden dass es auch noch Spaß macht diese zu konsumieren.
Mundgerechte Datenhappen.
Datafacts & Datastories die sich entspannt unterwegs snacken lassen, die aber trotzdem einen Mehrwert durch überdurchschnittlichen Tiefgang liefern.
Datensammelkarten.
Jeder Swipe ein Aha-Moment, jeder Scroll ein kleines Heureka.
Das ist ein hehres Ziel, aber nicht leicht zu erreichen – die Technologie ermöglicht es theoretisch, macht uns aber in der Praxis aber oft einen Strich durch die Rechnung, da sie eben noch nicht praxistauglich ist.
Prädikat: nicht alltagstauglich.
Wir helfen jeden Tag Startups und anderen spannenden Firmen dabei datenbasierte Entscheidungen zu treffen, das sind oft hässliche Zahlenkolonnen, und das ist auch OK, die sind nämlich praxistauglich – aber hier auf unseren Webseiten – da wollen wir Daten so zubereiten dass unsere Besucher sie genussvoll konsumieren können – insbesondere auch auf kleineren Smartphone-Bildschirmen.
Wir werden also gezwungen sein zwei Welten zu bauen: – Komplexe Datenmenüs mit 5 Gängen für große Bildschirme – Einfache Datensnacks für kleine Bildschirme
Was ich bisher dafür ausprobiert habe:
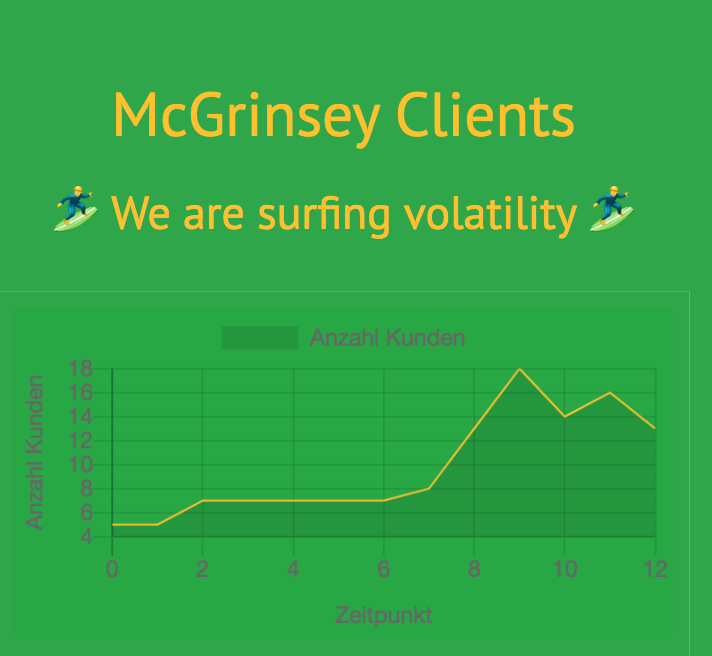
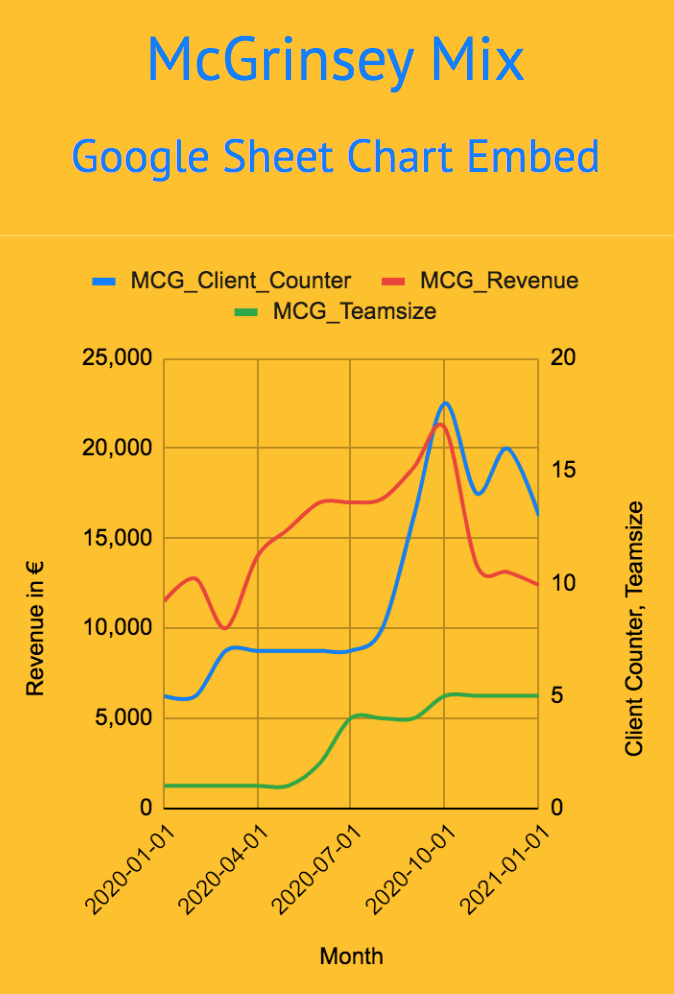
a) Google Sheets per iFrame
Google Sheets Tabellen oder Charts veröffentlichen und per iFrame einbinden

b) Google Apps Scripts + Chart.js
Google Apps Scripts Web App erstellen, mit dieser auf Google Sheets Tabellenrohdaten zugreifen, diese als JSON-Objekt ausgeben und dieses wiederum mit Chart.js darstellen, das daraus gerenderte HTML wiederum als iFrame auf unserer Webseite einbinden – das ermöglicht die granularen Einstellungsmöglichkeiten von Chart.js, ist aber letztendlich ein sehr umständlicher Umweg und am Ende doch wieder durch diverse iFrame-Aspekte in der Design-Flexibilität eingeschränkt. Umständlich und suboptimal, aber immerhin ein Weg Chart.js mit Rohdaten aus Google Sheets zu füttern, ohne komplexere Authorisierungsprozesse programmieren zu müssen.

c) Hardcoded Rohdaten mit Chart.js
Einfache Rohdaten direkt und fest in den HTML-/Javascript-Code der Webseite schreiben und mit Chart.js visualisieren. Das ist definitiv bisher der Weg für die besten Designergebnisse, aber natürlich nicht praktikabel.

Zur Zeit bin ich also bereit beim Design Kompromisse zu machen und verwende tendenziell weiter einfache Google Sheet Charts in iFrames mit ein paar Spezialparametern wird das visuell erträglich. Trotzdem im Design stark limitiert – insbesondere im Bereich Smartphone-Screens wird es eng – aber das wird es eben auf Mobile Screens so oder so – da liegt das Problem nicht unbedingt in der Art der Einbettung.
Mmh. Ich bin da definitiv nicht am Ende unserer Forschungsreise, sondern irgendwo am Anfang – und trotzdem schon viele Schritte weiter als diejenigen die nie losgegangen sind.
d) Google Datastudio Embedding
Ich werde umgehend noch ausprobieren ob publizierte und eingebettete Google Datastudio Reports hier noch Mehrwerte liefern können, insbesondere Mobile interessiert mich, aber ich fürchte Charts for Mobile ist eben eher ein Design- und Kunst-Thema, als ein Thema dass sich über stumpfes Einbetten irgendwelcher Google Charts lösen lässt.
Gute Datenvisualisierung auf kleinen Bildschirmen ist ein digitales Kunsthandwerk für dass es nach meinem Wissensstand noch nichtmal eine Kategoriebezeichnung gibt… …nun, sag niemals Nie bevor du nicht eine Suchmaschine auf das Internet losgelassen hast – es gibt natürlich Leute die sich schon mit dem Thema beschäftigt haben.
Zum Beispiel Thomas Gonzalez von Brightpoint Consulting hat einen Medium-Artikel zum “Thema Mobile Data Visualization Design” verfasst und scheint sich seiner Webseite BrightpointInc.com nach ständig mit Datenvisualisierungsthemen zu beschäftigen.
Weitere Libraries und Systeme: highcharts.com Tableau D3 Javascript Observable
Feedback zu alternativen Wegen Daten aus Google Sheets oder auch anderen leicht zu verwaltenden Datenquellen in Webseiten zu beamen und überdimensional schick zu präsentieren ist willkommen. Kommentiere dazu einfach hier oder mail’ mir direkt an john@mcgrinsey.com. Danke 🙂
